- uniapp教程
-
-
uniapp微信小程序隐私协议openPrivacyContract/agreePrivacyAuthorization
说下基础逻辑吧! 1、进来先判断是否授权 constxieyiName=ref();//协议标题constisneedAuthorization=ref(false);//是否需要授权,true则是需要授权onMounted(()={wx.getPrivacySetting({success:(res)={xieyiName.value=res.privacy
-
uniapp 安装pinia报错export named 'hasInjectionContext' (at pinia
莫名其妙报这个错误. 以前用的没问题,那就肯定是版本问题 于是尝试降级 cnpmipinia@2.0.35-S 然后发现特么还是一样的,想着是不是cnpm 包的问题,于是npm 下载了下 还特么一样 然后就下了个pnp
-
uniapp小程序内uchart在swiper内无法点击!
一步一步走下来打印,最后发现是点击的时候h5的坐标是{x:50,y:150} 而小程序内的坐标是 {x:50,y:750}; 就会发现小程序点击后获取的坐标明显的存在问题! 但是直接那uchart的dom试了下! 也不行!
-
Property or method "$$v" is not defined 报错
蛋疼了好久! 最后发现是复制了电脑端的 v-model.trim=form.bindPassword 去掉trim即可
-
uniapp和vue上传图片前进行压缩
直接上方法了 !调用方法就行! /***压缩图片*@param{*}path文件路径为filePath*@param{*}filenamefilename为name*@param{*}objCompressedobjCompressed可传图片宽高,高默认同比例*@returns*/exportfunctioncompressImgs(path,filen
-
苹果app,如何跳过苹果商店供用户下载uniapp打包苹果
文章目录 前言 一、制作iOS证书 1. 生成.p12后缀的证书 2. 创建 Identifiers 3. 创建 Profiles 4. 打包IOS App 二、配置 App 1. 创建 App 2. 构建版本 2. 内部测试 外部测试 三、下载App 总结 前言 最近项目需要
-

u-checkbox-group的change checkboxGroupChange无法获取选中的内容
今天就真碰到一个莫名其妙的bug! 硬是无法选中 点击完全没变化,打印也没值! 经过层层删除过滤,发现 一旦在内部使用了过滤函数,那么就会导致在微信内无法选中, 不明白什么鬼,只要
-
uniapp中怎么使用全局filters全局过滤器!
1、先建立个文件夹filtersfilters.js ,或者你自己随便定义就行! 到时候引入! 随便放入一个函数 filters.js exportfunctionbartimeStamp(value,type){if(value)vardd=newDate(value*1000);vary=dd.getFullYear();varm=dd.getMonth(
-
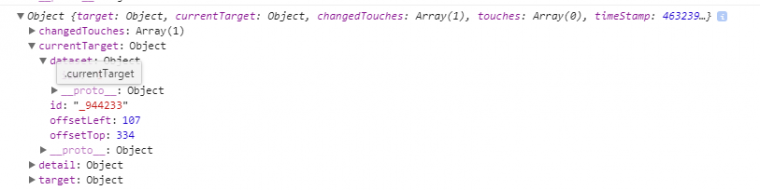
小程序织梦表单如何提交
首先我们再微信小程序内新建一个表单,加入事件 form bindsubmit=formSubmit js内容 然后我们就用e.detail.value即可获取提交过来的数据!然后我们可以根据数据进行判断! 接着,我们就可以提交了!
-
微信富文本编辑器,调用文章主体内容展示
首先我们打开 https://github.com/icindy/wxParse2选1https://gitee.com/quinnxiao/wxParse 下载包 放入page文件夹内 只需要拷贝wxParse 内的wxParse文件夹即可! 1、wxss文件内引入 @import../../wxParse/wxParse.wxss; 懒得麻烦就
-
小程序引入js执行ajax怎么返回不了数据怎么办?
小程序做ajax 调取后无法返回数据! 一直为空,后面发现是异步的问题 wx.request是异步请求,就会 导致,网络请求还没结束,就会执行后面的代码,从而引起异常,怎么解决这种异步导致的问题
-

小程序怎么做tab选项卡!
原来是准备用swiper做的! 这样有滑动功能! 后面发现用这个做!完全没法固定高度! 就取消了!做普通的tab! 首先我们定义一个变量 currentIndex:0 用来判断是哪个显示哪个隐藏! 下面是tab的按
-
百度小程序常用操作手册
点击功能 bind:tap=mclickclass={{bg?s1:m-click-this}} 用css来判断显示隐藏 然后在js文件内 data:{age:1,gameUrl:app.gameUrl,title:app.title,bg:true//默认为true},mclick:function(){this.setData({bg:!this.data.bg//点击后则切换相当于
-
百度小程序如何引入其他通用js呢!
百度小程序引入其他通用js的方法 首先我们新建 all.js 然后我们打开 constapp=getApp();functioncc(s){console.log(测试);}module.exports.cc=cc;//这里一步很重要,不然无法在其他页面调用 然后我们再需要使用的
-
微信小程序显示加载框
直接js的方式 showLoading:function(){wx.showToast({title:加载中,icon:loading});},cancelLoading:function(){wx.hideToast();} 第二张是用网页的形式 viewloadingwx:if={{showLoading}}加载中/loading/view js部分 data:{showLoading:true},sh
-

小程序到底部无限加载的并加加载动画怎么做呢!完整解释版
首先,我们需要改变小程序的加载动画,小程序默认 loadingvisible={{hasMore}}/loading 是有加载动画的,如下,这样就不美观了,而且往下加载不断这样会导致人视觉疲劳和烦躁。 网上有很多这样的
-
百度小程序如何做点击隐藏显示,第一下显示第二下隐藏的小程序怎么做
随便写点 1、点击显示隐藏 以增加class为例, 代码 viewclass=icon-an1icon-an{{bg?s1:m-click-this}}bind:tap=mclick 确定bg变量 默认值 ture为s1 在js的data内定义bg默认值 data:{bg:true}, 然后在元素上增加了bind:tap=m
-