- css常见问题
-
-

如何把svg图片变成可以引用的url连接当背景图或图片
直接进入主题, 1、在iconfont上复制svg! 我先随便复制一个! 2、粘贴代码 svgt=1569811150152class=iconviewBox=0010241024version=1.1xmlns=http://www.w3.org/2000/svgp-id=1487width=200height=200pathd=M207.856928L623.696512l-415.84
-

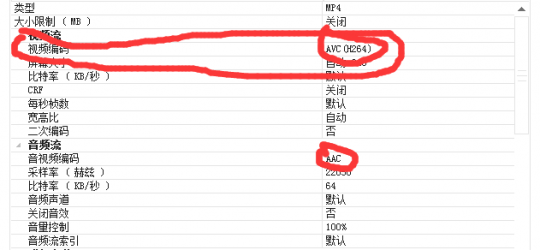
视频压缩格式工厂后不支持浏览器播放了
很简单 网页只支持 视频编码必须是H.264 音频编码必须是:AAC 输出的时候用这个配置即可!
-

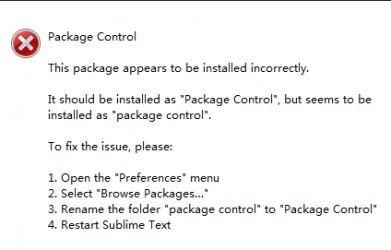
package control无法安装成功的解决办法
网上找了很多办法,手动下载也一直报错! 方法1:应该行不通crit+` importurllib.request,os,hashlib;h=6f4c264a24d933ce70df5dedcf1dcaee+ebe013ee18cced0ef93d5f746d80ef60;pf=PackageControl.sublime-package;ipp=sublime.installed_packa
-

svg图标动态之旋转
CSS3的动画相关的基础的属性基本都涉猎过了,个人认为,其中最复杂的是d:path()路径变形动画,超过3D,而位移、轨迹、旋转、缩放、斜切什么的,相对简单一些,但作为非动画设计师而言,灵
-

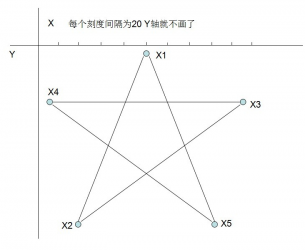
svg 图像的坐标怎么看的!
举例一下! svgxmlns=http://www.w3.org/2000/svgversion=1.1polygonpoints=100,1040,180190,6010,60160,19010,50style=fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;//svg points是坐标 stroke对边框进行渲染 重点对坐标说下! 如果
-
htmlcss图像的十四种滤镜
Alpha让HTML元件呈现出透明的渐进效果 Blur让HTML元件产生风吹模糊的效果 Chroma让图像中的某一颜色变成透明色 DropShadow让HTML元件有一个下落式的阴影 FlipH让HTML元件水平翻转 FlipV让HTML元件垂直翻转
-
top:expression(eval(document..用法详解
CSS(层叠样式表)的代码,常用于网页的样式设计中。 1、一般先加绝对定位 _position:absolute; 这句代码的意思是“位置:绝对定位”,也就是说元素的位置是相对于整个浏览器窗口的,而不是相
-
响应式布局的几个实现原理实现!
简单来说响应式就是根据不同的宽度来调用css 1、简单的来说要共用电脑端css的话就是media 来就行了! @mediaonlyscreenand(max-width:640px){html,body{max-width:640px;margin:0pxauto;}} 2、如果不共用css的话!就下
-
input选中不出现蓝色边框
直接上代码了! input,select,option,textarea{outline:none;}input:focus{outline:none;}
-

flex布局下换行兼容问题
最近使用flex布局大体上都没问题,就是一些版本都存在一点兼容问题 尤其是换行的时候,我们来看下面的Less 文件! 各大浏览器兼容都写好了!但是还是存在换行问题 ,看列子 .flex-block(){di
-
css3之3D教程详解包含渐变旋转等transform属性
最近看了一个朋友的h5 发现一些简单的方形3d效果都是用的图片,就想研究下用css3写出来下 总共用到的属性就是4个 1、背景渐变,要实现好一点的3d投影效果,渐变是必不可少的 background:-webk
-
css3设置滚动条样式
.test{width:50px;height:200px;overflow:auto;float:left;margin:5px;border:none;}.scrollbar{width:30px;height:300px;margin:0auto;}.test-1::-webkit-scrollbar{/*滚动条整体样式*/width:10px;/*高宽分别对应横竖滚动条的尺寸*/height:1px;}.t
-
css英文首字符大写
text-transform 值: 英文拼音的首字母大写 text-transform:Capitalize; 英文拼音字母全大写 text-transform:Uppercase; 英文拼音字母全小写 text-transform:Lowercase;
-

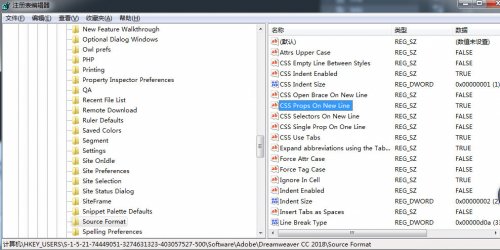
dw2018 css格式不换行
如果是2015及其以下 是可以在编辑》首选项》代码格式》css(s)》每个属性位于单独的行上 前面那个勾去掉即可。 下面是2017 和2018cc版本的 打开 C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CC 201
-
网页css实现meta标签网页自动跳转功能
网页css实现meta标签网页自动跳转功能,直接上方法了 设定字符集:METAhttp-equiv=content-typecontent=text/html;charset=utf-8设定自动刷新:METAhttp-equiv=refreshCONTENT=120每隔120秒自动刷新一次。设定自动跳转:
-
-webkit-scrollbar css3控制滚动条
css3控制滚动条方法 先了解下滚动条的组成 ::-webkit-scrollbar滚动条整体部分::-webkit-scrollbar-thumb滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
-
less支持css3的通用属性插件!
啊把下面的文件保存到一个less文件里面即可,然后在别的less里面调用这个文件 //---------------------------------------------------//LESSPrefixer//---------------------------------------------------////AlloftheCSS3fun,noneof
-

完美兼容织梦channelartlist二级三级导航栏css切换激活效果
css代码 .nav{ width : 600px ; height : 100px ; margin-left : 50px ; float : left ;} .nav_ul{} .navli{ list-style : none ; float : left ; position : relative ; font-family : 微软雅黑 ; font-weight : bold ; font-size : 16px ; background : url (../
-
css apple苹果手机上 表单圆角和按钮渐变圆角解决办法
-webkit-appearance:none; 往input 和 按钮里面加入这句就可以了!
-

整理收集Web前端开发中的各种CSS规范
老是在折腾前端的东西。有些地方其实有很多做的不规范。今天找了一篇CSS规范,收藏起来慢慢学习了。 之前也发过两篇关于代码规范的文章,有兴趣的也可以去看看。 标准规范的常用CSS简写
-