- less教程
-
-

less 循环生成css3 keyframes动画!
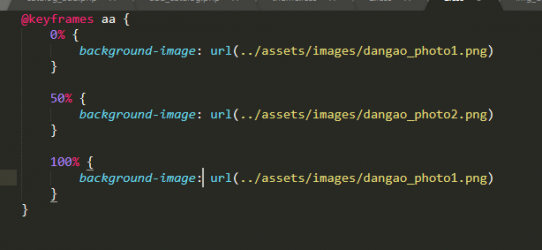
有人求写个css3循环的keyframes的动画插件!需求是这样的! @keyframesbook{0%{background-image:url(../assets/images/dangao_photo1.png);}50%{background-image:url(../assets/images/dangao_photo0.png);}100%{background-image:url(../assets/
-
less常用语法详解
主要整理一些实用的常用语法 1、嵌套 普通人写css 回点less的人写css .footer{width:100%;i{font-size:34px;}.icon{width:40px;height:40px;line-height:38px;}.txt{.flex(1);margin:0px6px;.xh-input{height:40px;line-height:40px;}}}li{.xh{
-

less常用的一些操作小窍门
@list:apple,pear,coconut,orange;p{value:extract(@list,3);}//计算下面的li运动时间持续增加.li-yundong(@n,@c:.2s,@i:1)when(@i=@n){li:nth-child(@{i}){.transition(.6s@c);}.li-yundong(@n,(@c+.1),(@i+1));}@ljs:../images/banner_;//固定一个路径
-

less的颜色搭配
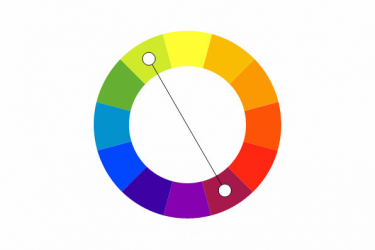
使用LESS color函数创建配色方案 LESS提供了一些函数,使定义和操作颜色变得超级简单。在本教程中,我们将使用其中的一些函数帮助你控制颜色,更好地配色并保持其组织性。 色轮 首先是spi
-
sublimetext3更新后加.点引入后后面css不提示
举例 我们可以看到如果引入了 .flex-block(); 后,后面的就都不提示了,然后颜色也不对! 搞了我几天真蛋疼后,一直也没搜索到原因, 直到今天卸载 发现还是有问题后,无意间搜索到.vue 的也
-
less循环生成背景图
不多说了,直接上代码 @lj:../images/banner_;//固定一个路径.bjt(@n,@i:1)when(@i=@n){//增加变量n判断需要生成几个:nth-child(@{i}){background-image:url(@{lj}@{i}.jpg);}.bjt(@n,(@i+1));///i加1} 调用方法为,比如生成4个!
-