- vue常见问题
-
-
setInterval 时间久了不准问题worker解决方案
其实原理就是浏览器切换到后台了,会降低了这两个的频率,省内存嘛,其实从产品角度,这还是没啥问题的,就是坑了前端被! Worker 解决方案 搜了下,找到了Worker 方法 但是一看,第一个得
-
vue启动报错Error: Cannot find module 'esbuild'
vue启动报错Error: Cannot find module esbuild 一般而言,删除node_modules再下载即可! 如果不行,就代表换电脑了!全全局包掉了! 我遇到的情况是 我发现每次cnpm i 下载都会报一个包的错误! 于是我把
-
vue拖拽列表功能的实现!
前言:其实拖拽也没这么复杂,严格来说是三个事件! 拖拽事件/拖拽后/拖拽到的位置接收元素 1、被拖拽的元素 divdraggable=true@dragstart=dragEnterEvent($event,传入当前元素的属性)@dragend=dragEnterOver/
-

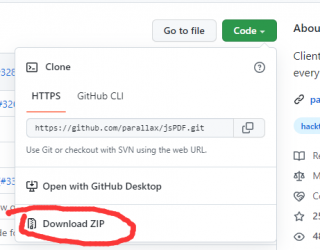
vue支持pdf写入导出和中文不显示问题!
一、首先一个简单的方案, 直接把网页转成图片,然后再转成pdf,此方法较为简单! 1、下载组件,然后直接复制下面方法保存成 exportPdf.js 文件 npminstall--savehtml2canvas//html页面转换成图片npmin
-
vue中使用swiper pagination不生效双向绑定!
vue使用swiper一般有2种方法! 第一种 我绝对不是很好使,随便讲讲,建议采用第二种! 一种直接当js引入使用,一种则是采用组件方式! 采用组件方法 swiper:^6.3.5,vue-awesome-swiper:^3.1.3, 主要是上
-
element-ui.common.js?aec5:2432 Uncaught TypeError: Cannot re
element-ui.common.js?aec5:2432 Uncaught TypeError: Cannot read properties of null (reading setAttribute) 这个错我研究了很久! 原来我以为是我没有引入element 组件!于是我发现全部引入也有这问题! 于是我又切换页
-
vscode预览README.md文件
安装插件 MarkdownThemeKit 然后打开README.md文件Ctrl + Shift + V 即可预览
-
el-avatar的列表 src 更新顺序后,头像不显示了
其实只要把 key 加上就行了 el-avatar:key=item.avatarUrlicon=el-icon-user-solid:size=44:src=$file+item.avatarUrl/el-avatar
-
element 全局修改el-dialog点击遮罩关闭弹窗的默认设置
直接main.js里面 importElementUIfromelement-uiElementUI.Dialog.props.closeOnClickModal.default=false
-
vscode开发配置jsconfig.json不起作用是怎么回事了?@标记找不到文件
配置文件 按图配置即可生效 {compilerOptions:{baseUrl:,paths:{@/*:[src/*]},target:ES6,allowSyntheticDefaultImports:true},include:[src/**/*],exclude:[node_modules,dist]}
-
Syntax Error: ValidationError: Invalid options object. Sass
报错 SyntaxError:ValidationError:Invalidoptionsobject.SassLoaderhasbeeninitializedusinganoptionsobjectthatdoesnotmatchtheAPIschema.-optionshasanunknownpropertyprependData.Thesepropertiesarevalid:object{implementation?,sassOptions?,additionalData?,so
-
vue 操控数组移动【上移,下移】
直接上方法了 this.formData.jsonList 为数组,直接替换成你的就行了 hanldeTop(index){console.log(index)if(index!==0){vartempOption=this.formData.jsonList[index-1]//存储前一个this.$set(this.formData.jsonList,index-1,this.formData.
-

vue请求直接下载文件
直接上方法了,引入即可! exportfunctionexportSales(url,filename,token){functioncreateObjectURL(object){returnwindow.URL?window.URL.createObjectURL(object):window.webkitURL.createObjectURL(object);}varxhr=newXMLHttpRequest();varformData=new
-
vue把代码转成网页!
原理就是转成 Blob 对象 再通过 createObjectURL 创建一个url放入 iframe 里面预览 varstyle=style*{margin:0;padding:0;}table{border:1pxsolid#eee;width:100%!important;box-sizing:border-box;margin:0;padding:0;border-collapse:collapse;ove
-
vue 拖拽文件夹 上传读取全部文件列表
首先拖拽文件夹上传的文件夹对象里面是没有文件的! 然后就简单了!其实是利用createReader, 调用目录的 createReader 方法,它会返回一个 DirectoryReader 对象,然后调用这个 DirectoryReader 对象的 r
-
vuejs循环发送请求等待上一个执行完毕再发送!
其实简单,不要用map就行了! vuex内 for(leti=0;iarr.length;i++){constv=awaitdispatch(uploadFile,arr[i]).catch(()={})} 页面内 vara=0//错误次数超过3次,则跳出循环,直接进入弹窗错误!letfail=[]//失败数组letsucces
-
input上传多文件,上传文件夹!
直接看吧! inputref=excel-upload-inputclass=excel-upload-inputtype=filewebkitdirectorymultiple@change=handleClick webkitdirectory 上传文件夹 multiple 多文件
-
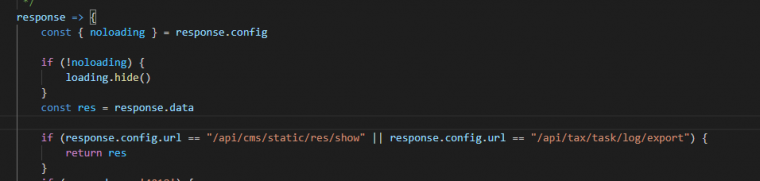
vuejs的get请求的图片怎么展示在网页!
1、如果没有权限验证,则简单 imgsrc=请求全部链接填进去即可/ 2、如果需要发送get请求,那么就需要先把图片转成 Blob 对象,然后再进行转化!方法如下, returnrequest({url:url,method:get,responseType
-
el-dialog拖动
1、先在directive文件夹下新建dialogDrag 文件夹 2、新建index.js importdialogDragfrom./dialogDragconstinstall=function(Vue){Vue.directive(scrollx,dialogDrag)}if(window.Vue){window[dialogDrag]=dialogDragVue.use(install);//eslint-disable-lin
-
头条 vue el-table 横向鼠标滚动的指令封装--带缓动效果
懒写的了 直接上代码了! 主要是带缓动功能! 1、新增指令方法 目录 /src/directive/tableScroll/ 新增 index.js 文件 importscrollxfrom./scrollsconstinstall=function(Vue){Vue.directive(scrollx,scrollx)}if(window.Vue){window[s
-