- nuxtjs教程
-
-
手把手带你撸nuxtjs(四)--使用svg 和icon
其实此功能为element-vue-admin 上面扒拉下来的!不过需要根据nuxt来修改下! 1、 plugins 文件夹下新建 icons.js importVuefromvue//引用组件importSvgIconfrom@/components/SvgIcon.vue//注册全局组件,组建名为svg-ic
-

手把手带你撸nuxtjs(一)
一、安装nuxtjs npxcreate-nuxt-app项目名 二、安装组件 1、scss cnpminstall--save-devnode-sass@4.14.1sass-loader@8.0.0//scss组件,安装对应版本,不然各种报错cnpmi-D@nuxtjs/style-resources//配置全局scss 配置: 打开 nu
-

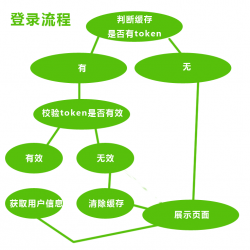
手把手带你撸nuxtjs(三)--登录篇
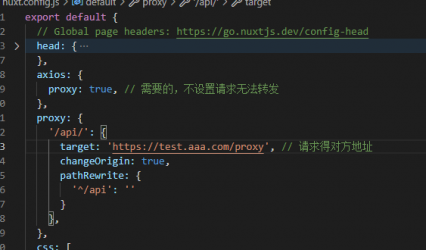
想要拥有一个可以互动的网页 vuex 是必不可少的! nuxtjs已经为我们把vuex 封装了,我们只需要创建 store 目录即可,目录下的每个 .js 文件会被转换成为状态树 一、获取token 第一章就写过了,在
-

手把手带你撸nuxtjs(二)--如何使用layouts布局
上一章我们已经学习了安装和基础组件的安装,那么本章我们来学习如何使用 前言:页面架构,一般而言,页面架构分为头,主体,底部,头和底部是公用的,每个页面都写一遍不就傻逼了!
-