我们会经常使用到各种方便我们的插件!
下面会不定期更新一些常用的插件!
我们打开项目目录!目录地址栏输入cmd回车
1、安装less或者sass依赖包
安装sass依赖
cnpm i node-sass sass-loader --save
或者安装less依赖
npm install less less-loader --save
然后我们找到\build\webpack.base.conf.js 文件
在
module: {
rules: [内加入
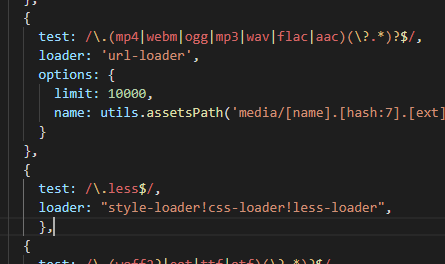
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
现在基本上已经安装完成了,然后在使用的时候在style标签里加上lang=”less”
里面就可以写less的代码了(style标签里加上 scoped 为只在此作用域 有效)
@import './index.less'; //引入全局less文件
html中直接引入:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less">
<script src="文件路径/less.js" type="text/javascript"></script>
2、swiper功能
cnpm i vue-awesome-swiper --save
第二步要在/src/main.js中引入swiper:
import Vue from 'vue' import VueSwiper from 'vue-awesome-swiper' Vue.use(VueSwiper)
-
发表评论