- vue常见问题
-
-
vue设置全局函数和变量
上文中已经提到了exports与module.exports,export的区别 1、增加通用 首先我们在main.js中增加 varexports=module.exports 2、新建js 然后我们新建all.js 方法1 exports.install=function(Vue,op){Vue.prototype.chang
-
exports与module.exports,export与export default 之间的关
首先我们要明白一个前提,CommonJS模块规范和ES6模块规范完全是两种不同的概念。 CommonJS模块规范 Node 应用由模块组成,采用CommonJS模块规范。 根据这个规范,每个文件就是一个模块,
-
v-for标签详解小技巧
vue内最为常见的标签无疑是v-for 先来看看官网使用方法 divv-for=iteminitems{{item.text}}/div 另外也可以为数组索引指定别名 (或者用于对象的键): divv-for=(item,index)initems/divdivv-for=(val,key)inobject/divdivv-
-
vue渲染完界面之后调用一个函数
很简单! mounted:function(){this.$nextTick(function(){//此处填第一次渲染完成后执行的代码})},updated:function(){this.$nextTick(function(){//此处填每次渲染完后执行的代码})}
-
vue如何引入layui的layer呢!
最近尝试把layui接入vue ,试了很久发现还是很蛋疼! 最后只好退而求其次引入layer了! 首先进入项目目录,安装layer npmi--savelayui-layer 然后在需要使用的vue文件内 scriptimportlayerfromlayui-layerexport
-
vue2.96和3.X如何配置转发!
vue 2.96配置 打开config/index.js,找到 pathRewrite: {}, 改成 proxyTable:{/plus:{target:https://www.xhcss.com,changeOrigin:true,pathRewrite:{^/plus:/plus}},/ws/*:{target:ws://127.0.0.1:8082,ws:true}}, 只有一个就可以把wx那个删掉! 然后
-
vue 如何升级版本和查看版本
cmd下,直接输入 vue-V 即可查看版本 输入 cnpminstall-g@vue/cli 即可升级版本
-

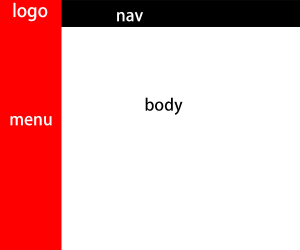
3、来做第一个简单的vue!
简单点!,首先我们打开static文件夹,新建一个main.less文件! 然后打开index.html文件,引入less! linkrel=stylesheet/lesstype=text/csshref=/static/css/main.less 然后我们知道网页包含! 1、构建nav和menu组件 所以
-

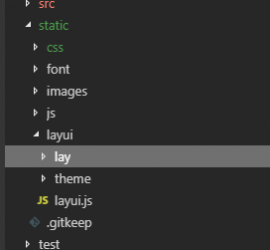
vue如何支持layui
搞了很久! 但是还是很头疼!初步解决了吧! 后续再更新! 首先直接下载layui的项目文件!放入static目录 打开index.html文件 linkrel=stylesheet/lesstype=text/csshref=/static/css/main.less/scripttype=text/javascri
-

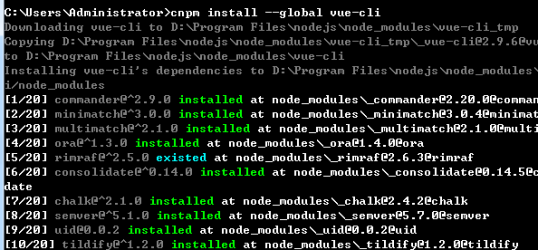
vue如何安装
最近无聊想研究下vue.js! 于是开始了研究! 首先是安装! 直接引用感觉不能很好的了解他!于是我就到处找了安装包! 首先 1、安装必需品 本地需要安装 node.js 和淘宝镜像!cnpm 下载速度快点
-
vue 老是报错逗号,双引号“格式化分号且单引号会转变为双引号
在根目录新建 .postcssrc.json文件 {singleQuote:true,semi:false} 即可
-

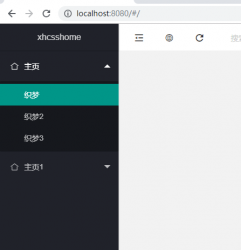
4、vue组件之nav左侧点击展开导航怎么做呢?
首先我们定义个组件! menu.vue 模板内容!我简化一下!只展示需要注意的部分! templateliv-for=(items,index)innbav:class={layui-nav-itemed:index===isShow}@click=showToggle(index)ahref=javascript:;cite{{items.name}}/cite/adl
-
2、vue怎么支持less,jquery!
首先我们cmd 命令进入项目的目录! 然后执行命令 npmilessless-loader-S 注意一定要在项目目录执行! 然后打开build下的webpack.base.conf.js文件! 找到为module的rules添加如下配置: {test:/\.less$/,loader:st
-
vue安装教程,包含各种需要的插件
1.先从node.js官网下载并安装node,安装过程很简单 2.npm版本需要大于3.0 ,如果低于3.0要升级它: 查询npm版本号代码:npm-v 升级npm代码:npm install npm -g 3.基于node.js利用淘宝npm镜像安装相关依赖(国内使用
-