- vue教程
-
-
配置webpack中dev.env.js、prod.env.js,解决不同命令下项目启动和打包到指定的环境
前后端分离的项目开发中,我们有开发环境、测试环境、预生产环境和生产环境。 1、开发环境下调试接口的时候,一般都会有好几个接口地址(开发服务器上的,本地的,接口开发人员的,七
-
vue的element上传图片的handleAvatarSuccess钩子携带参数变量
简单点! 直接上代码 :on-success=handleAvatarSuccess.bind(this,items.TagName) 利用es5的bind函数! this 是当前, items.TagName 是携带的参数 handleAvatarSuccess(idx,res,file,name){console.log(res)console.log(file)console.log(idx)
-

vue项目怎么安装百度的ueditor富文本编辑器
1、首先去下载编辑器 http://ueditor.baidu.com/website/download.html 2、然后,把他放到static文件夹内! 3、新建组件,引入js templatedivclass=editorsscriptref=ueditorElemid=editortype=text/plain/script/div/templatescriptimpor
-
vue下element如果实现菜单el-menu多级循环
1、首先整理下逻辑! 循环,如果有下级,则输出下拉样式,如果没有,则直接输出 el-menu-item , v-for|--v-if|--v-for|--v-if|--v-for|--v-if输出下拉菜单样式|--v-else|--v-else|--v-else 2、然后我们来组织代码
-

vc格式化js不符合eslint各种缩进不符合规范
先上蛋疼图 各种缩进不符合 解决方案 首先安装eslint,prettier-Code formatter,vetur 这三个插件,大多数情况下vetur已经安装了。 然后打开文件首选项设置 然后点右上角 接着替换即可!如果自己已
-
vue同路由下不同参数更新页面方法
我们知道,同路由下不同参数,vue会认为是一个页面不会进行刷新! 那么也就不会执行 created方法! 下面介绍2种更新方法 1、导航守卫beforeRouteUpdate(2.2 新增) beforeRouteUpdate(to,from,next){
-
vue的axios的封装
vue的axios的封装,我们经常会复用 为什么要封装axios呢? 以下几点原因: 配置通用项 统一处理请求错误,进行提示 首先我们再src下新建axios文件夹 新建api.js,这个文件就是你的通用js import{fet
-
vue设置全局函数和变量
上文中已经提到了exports与module.exports,export的区别 1、增加通用 首先我们在main.js中增加 varexports=module.exports 2、新建js 然后我们新建all.js 方法1 exports.install=function(Vue,op){Vue.prototype.chang
-
exports与module.exports,export与export default 之间的关
首先我们要明白一个前提,CommonJS模块规范和ES6模块规范完全是两种不同的概念。 CommonJS模块规范 Node 应用由模块组成,采用CommonJS模块规范。 根据这个规范,每个文件就是一个模块,
-
vue 三元运算
一般而言普通的三元 varab=1ab?1:2//为1ab:false?1:2//为2ab==2?1:2//为2 style三元 span:style={color:true?red:}test1/span//结果为spanclass=showtest2/spanspan:class=color?red:test1/span//结果为spanclass=redtest1/span 第二种
-
v-for标签详解小技巧
vue内最为常见的标签无疑是v-for 先来看看官网使用方法 divv-for=iteminitems{{item.text}}/div 另外也可以为数组索引指定别名 (或者用于对象的键): divv-for=(item,index)initems/divdivv-for=(val,key)inobject/divdivv-
-
vue渲染完界面之后调用一个函数
很简单! mounted:function(){this.$nextTick(function(){//此处填第一次渲染完成后执行的代码})},updated:function(){this.$nextTick(function(){//此处填每次渲染完后执行的代码})}
-
vue如何引入layui的layer呢!
最近尝试把layui接入vue ,试了很久发现还是很蛋疼! 最后只好退而求其次引入layer了! 首先进入项目目录,安装layer npmi--savelayui-layer 然后在需要使用的vue文件内 scriptimportlayerfromlayui-layerexport
-
vue2.96和3.X如何配置转发!
vue 2.96配置 打开config/index.js,找到 pathRewrite: {}, 改成 proxyTable:{/plus:{target:https://www.xhcss.com,changeOrigin:true,pathRewrite:{^/plus:/plus}},/ws/*:{target:ws://127.0.0.1:8082,ws:true}}, 只有一个就可以把wx那个删掉! 然后
-
vue 如何升级版本和查看版本
cmd下,直接输入 vue-V 即可查看版本 输入 cnpminstall-g@vue/cli 即可升级版本
-

3、来做第一个简单的vue!
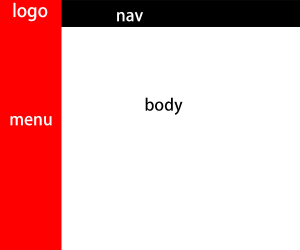
简单点!,首先我们打开static文件夹,新建一个main.less文件! 然后打开index.html文件,引入less! linkrel=stylesheet/lesstype=text/csshref=/static/css/main.less 然后我们知道网页包含! 1、构建nav和menu组件 所以
-

vue如何支持layui
搞了很久! 但是还是很头疼!初步解决了吧! 后续再更新! 首先直接下载layui的项目文件!放入static目录 打开index.html文件 linkrel=stylesheet/lesstype=text/csshref=/static/css/main.less/scripttype=text/javascri
-

vue如何安装
最近无聊想研究下vue.js! 于是开始了研究! 首先是安装! 直接引用感觉不能很好的了解他!于是我就到处找了安装包! 首先 1、安装必需品 本地需要安装 node.js 和淘宝镜像!cnpm 下载速度快点
-
vue 老是报错逗号,双引号“格式化分号且单引号会转变为双引号
在根目录新建 .postcssrc.json文件 {singleQuote:true,semi:false} 即可
-

4、vue组件之nav左侧点击展开导航怎么做呢?
首先我们定义个组件! menu.vue 模板内容!我简化一下!只展示需要注意的部分! templateliv-for=(items,index)innbav:class={layui-nav-itemed:index===isShow}@click=showToggle(index)ahref=javascript:;cite{{items.name}}/cite/adl
-